Ward 39 2019 Runoff results by precinct
The results are in for the Mayoral and Aldermanic runoff elections in Chicago. I live in the 39th ward, which had a runoff between Samantha Nugent and Robert Murphy. The ward consists of several distinct neighborhoods with massively different demographics. I wanted to do a few maps that show the results of the runoff.
Note that these will only remain available until the end of the year when Google turns off Fusion Table Maps. Also note that the maps below were created less than 24 hours after the polls closed. Some numbers may change over time as manually counted ballots and ballots sent in by mail are added to the tallies.
I haven’t done a map for the mayoral election because Lightfoot swept every precinct in Ward 39 by a pretty substantial majority.
A few other bits of trivia: both candidates won in their respective home precincts. The home precinct of the former 3rd candidate Casey Smagala went to Murphy in the runoff.
Simple Majorities
The huge split in priorities is markedly apparent in this first map, which shows the precincts won by Nugent in green and the precincts won by Murphy in blue.
Strong Majorities
However, Nugent didn’t win by a very large margin. Overall she took 55.45% of the vote. I wanted to see which precincts had a strong preference, so I did a second map removing any precincts with splits that fell within 44.55 and 55.45%. Again, Nugent in green, Murphy in blue.
Turnout
Of course, voter turnout is also very important. A landslide victory has substantially less significance if only 12% of registered voters bothered to show up at the polls. So I did another map showing the turnout percentages.
Legend:
- 0-20% red
- 20-35% orange
- 35-50% green
- 50%+ blue
It’s getting on in the morning and the Chicago Election site is getting very, very slow. If you want me to do any more maps for Ward 39 drop me a note on Twitter @keys_please.
Privacy Policy for Google Apps Scripts
Hello.
You’re probably seeing this because you want to use one of the spreadsheets that I’ve created for use by gamers.
Google requires me to have a privacy policy somewhere so that they can verify the macro scripts I use in those spreadsheets. That’s what this is.
I don’t keep any records of who uses these scripts. I don’t really care who uses these scripts. If I get any confirmation that you’re using these scripts it gets deleted unread.
End of story.
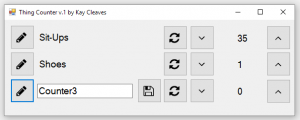
Thing Counter
Hey all! I just released a new app for Windows. It’s a basic tally counter that lets you keep count of up to three separate things. Track scores! Track stitches! Track frags!
This is my first experiment with C#, .NET, Visual Studio, and with doing anything for a Microsoft product. However, after finishing the Android project it was only a short hop over to C#, and I’d been meaning to poke around with it all anyhow.
I actually made this because I’m playing a certain game that has a competitive ladder, and I will need to do quite a bit of grinding if I want to make it to the top of said ladder. Enough grinding that I’ll actually need to keep count of how many games I’ve played each day.
It saves whatever you’re counting when you close it, so don’t worry about losing your progress.
I’m sure there’s a ton of tally counters out there but if you can build it yourself, why not?
It looks like this:
The code is open sourced over at the Scripts for Weirdos Github. You can download the program from there too – it’s the file called “ThingCounter.zip.” Just unzip it anywhere on your Windows-based computer and run “Thing Counter.exe” inside.
Unbox Yourself!
I’m an introvert.
Like, an extreme introvert. If not reminded I can go for weeks without leaving the house at all. Most of my outings consist of trips to the grocery store. Anxiety is a terrible thing, folks.
When I started planning the project that was to become “Scripts for Weirdos” I knew that one of the 52 projects would be an Android app. It would need to be small, since the SFW project requires one app in a new language every week for a year. I decided I would make a little app that would let me track when I last left the house.
Of course, as things work out, this one took me two and a half weeks. Project #1 and I’m already moving the goalposts. I’ll provide a counterargument that this app required learning three new languages – Java, SQLite and Google’s use of XML, plus I had to get familiar with the entirely new development environment of Android Studio.
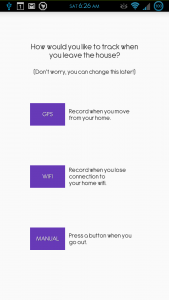
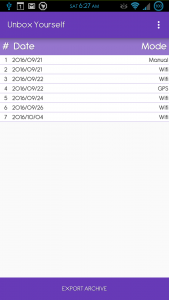
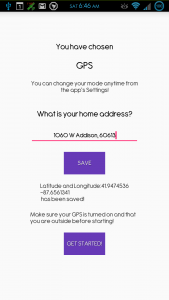
Unbox Yourself does what I wanted it to do. It lets me keep a record of when I left the house. I can track it in any of three different ways. GPS Mode uses location detection and records when I move at least 80 meters from a stored set of latitude & longitude coordinates. Wifi Mode tracks when I leave my home wifi network. Manual Mode records an outing when I click a button. Outings are stored in a SQLite database and can be viewed and exported to a CSV file. Users can switch between modes at will.
As with all output from SFW, I’ve uploaded the source code for Unbox Yourself to Github. You can see some screenshots below. I probably will not be publishing it on Google Play as it is far from a polished thing, so if you want to try it out you can download it from here. You’ll need to enable installation of apps from unknown sources to allow it to run on your Android device.
Oh, you want screenshots? I can do that.
Reading Room WordPress Theme
When I bought this domain way back in 2011 I never really intended to use it for anything. I was pretty much squatting on the domain name. I figured I would toss up a quick WordPress site so it led to somewhere but didn’t put much thought into how it looked or what it contained. I have used an old, outdated and insecure theme called Deep Red for years. I selected it quickly and without much thought because it was a) free and b) relatively pretty.
Deep Red doesn’t really reflect who I am anymore. It’s too traditional and boring. Given that this site is intended to be a showcase of what I can do as a developer I figured I would take the chance to make a WordPress theme that reflects my own style. If you want to see the result, well, look around you. This site is currently running the new Reading Room WordPress theme.
I don’t consider Reading Room to be part of the Scripts for Weirdos project. I have made WordPress Themes before. I have written PHP and CSS before. I’m not planning on posting the source code to Github – it’s kind of pointless without the book graphics, and I highly doubt anyone but me would want a StrawStickStone book adorning their site. However, it was a development project so it does earn a mention here. Especially since you’re soaking in it, as Madge would say.
Current design trends favor boxy stuff that tends to look uniform as you move from site to site. The need for responsive design that behaves in a similar way between all devices overrides a lot of the more flashy designs that dominated the pre-mobile web. However, I have always loved immersive, three-dimensional designs that make a webpage feel like a part of real life. I decided to make a WordPress Theme that was both responsive and sculpted.
I first went for a theme based on photos hanging on a wall, which I may go back to at some point. I’m not one for photographs myself though, so I didn’t feel that it suited me and scrapped the idea after a day. I am more of a book person. I next moved on to the idea of a bookshelf. The static homepage would be a real bookshelf and the inner blog pages would be an open book on a desk.
I found some book mockups for Photoshop over at Covervault. I adapted them to reflect my own tastes and experiences, along with a bit of humor. I learned to make cubes in Photoshop for the social media blocks on the homepage. I learned how to do Pop Art Roy Liechtensteinesque artwork and applied that to an old headshot of me that was taken at a networking event, and then used that for the Scripts for Weirdos cover.
For the book-on-tabletop blog part of the design I first laid everything out in Photoshop and then started slicing the pieces. The whole thing is done in CSS with almost no Javascript. The only Jquery I used is in the mobile version to make the clipboard slide in and out. I’ll probably re-edit the images to make them a little lighter but all-in-all I’m happy with how it turned out.
I got everything working the way I wanted and then moved on to WordPress-ifying it. This was relatively easy as it isn’t the first time I’ve converted a normal design into a WordPress theme. The preparations took me about a week, but making it into a theme took just over a day. Just take out the old chef’s knife and chop it up into sections and you’re all good. The toughest bit was actually the contact form, as I’d not really given any thought to styling Contact Form 7. I’m quite happy with how the final form turned out – making it look like a library book check-out card on the desktop version was a last minute bit of inspiration that took some finagling. Mobile versions don’t use the card, although they do still have a booky sort of styling done to the form.
While I was working on this theme I told my mother that it was the most graphically heavy design I’d ever done, and this is true. I am not normally a visual person so this was a major challenge for me. But at least it isn’t just another boring, traditional WordPress theme.
Scripts for Weirdos
A few years ago a friend of mine started a project on Facebook. She posted one photo a day that she considered to be her best, and continued to do so for a year. By the time she was finished, she had greatly improved her photography skills and was getting jobs as a portrait photographer.
When I decided after 18 years of writing code as a hobby that I wanted to try for a job in IT, I found that the technical languages I’d already learned were somewhat dated. Taking inspiration from my friend’s photography project, I decided to boot camp myself through a bunch of new languages.
The Scripts for Weirdos project is pretty simple. Each week I will teach myself a new technical language and write a small app in that language. It could be an in-depth compiled language like Java or a rendering framework like Angular. Sometimes I might take longer and do something that combines multiple new languages over the course of several weeks. The point is to spend 40 hours a week for a year learning and developing, and to then share each project both here and on Github.
Will I manage to stick with it? Who knows. Will I make anything that’s actually useful? Probably not. Will I get a job out of this? One can hope so.
SMNetwork
SMNetwork was my second website. The first was a personal site (archive) hosted on Geocities, which was online in 1999. The second was inspired by my freelance work as a stage manager. I was bouncing between theaters and rehearsal halls all over the city and wanted somewhere to stash all my form templates online for easy access. So I made a little site for my stage management paperwork.
As my projects are wont to do, before the project went live it had grown substantially in scope. The first incarnation of SMNetwork (archive) to be seen by the public in January of 2000 was a rudimentary community meeting place for stage managers around the world.
It was small at first, but was (and still is) a great testing ground for a new developer. I had my first experience with web frameworks there with PHPNuke. I learned about customizing bulletin boards and working with databases. However, in about 2002 I went away from it completely for a couple of years. Other projects took focus. When I stopped stage managing for a living in 2004 I stopped by with the intention to shut it down, as there was for me little sense in maintaining a website that I had no personal use for. I discovered that its membership had grown to about 2000 people while I’d been away and decided to keep it alive.
Today SMNetwork is still going, and I’m still the site administrator. It’s one of the oldest operational meeting places for backstage technicians online. It’s also one of the few that allows students to participate at the same level as professionals. It’s ad free, supported (sparsely) by donations. If it were a human it would be old enough to drive. We’ve got close to 5000 members. The traffic from SMNetwork drove me off of shared hosting and over to Linode, for which I had to learn how to maintain a real web server. I moved it off of PHPNuke over to Simple Machines. I built some custom addons as I got more adept with PHP and JQuery. Some of the first members are still around and chatting away. There have been meetups of SMNetwork members across the country. People have gotten jobs because of it. Our content has been included in stage management textbooks. All in all I’m pretty happy with how it turned out.
Visit SMNetwork.
RentConfident
When I was working as a renters’ agent I found myself doing a ton of background work making sure that I wasn’t sticking them in terrible apartments. I would regularly spend as much time researching landlords as I would in the field with my clients. A rental agent in Chicago has to close a ton of transactions to make ends meet, so this was time that I really couldn’t afford to be taking. I knew that a lot of the data I was using could be aggregated via API calls into a single location, so I decided to craft a research engine that would step me through all of the different data sources that I regularly used to create apartment safety reports.
I rapidly found that I found this sort of work far preferable to actually showing apartments.
About two weeks into the development process I rang up my friend Jon to see if he would be interested in joining me on the project. We did some research and decided to make a go of apartment safety research as a business. RentConfident was incorporated in the spring of 2015. I built the research engine and designed the site from scratch. (The code base all assembled contains three times more text than the Lord of the Rings. It aggregates data from about 60 sources.) Jon departed the company in the spring of 2016. I continue to operate RentConfident and write all of the content for twice weekly blog articles.
Visit RentConfident or check out the RentConfident Blog.
StrawStickStone
My answer to most problems involves building a website. It was my answer when my managing broker at the real estate office wanted me to come up with a way to market myself. Agents are always trying to showcase their expertise and unique value they add to a transaction. In that respect I was no different. For my clients I could offer logic and reason to offset their emotional investment in a property search. I also brought 5 years of experience in property management which I used to court the local rental market.
I’d been meaning to play around with WordPress anyhow so I decided to make a blog that focused on real estate statistics and a practical approach to real estate. I gave it a cartoony feel – I even licensed a cartoonish font called Grobold from a French foundry. I whipped up some pig graphics in Photoshop and went with a three little pigs theme. I called it StrawStickStone.
I ran the blog for a little over a year, updating three times a week. Given the heavy research I was doing for the site this publishing schedule might have been a bit intense. (I learned from these mistakes and originally set myself a more leisurely pace of one article a week for the RentConfident blog.) Over time I started tossing in graphics with silly captions, which went over well with my readers.
StrawStickStone was last updated in 2014 but a handful of the articles still get comments – particularly the one that deals with what happens to renters when their landlord dies. One series in particular (about evictions in Cook County) has been cited in numerous Ph.D. theses. There are several topics in that blog for which I’m still the top Google result several years later. In fact, when trying to come up with articles for my new blog, I will frequently discover that the top online resource on a given topic is none other than my old blog. Somewhat awkward.
Visit StrawStickstone.
Update March 2018: In January of 2018, StrawStickStone was hacked. At this time it is offline and the domain is sitting empty until such time as I can repair the damaged code and restore it.